Semantic URL htaccess Tutorial Search engine optimisation Friendly Clear Hyperlinks Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

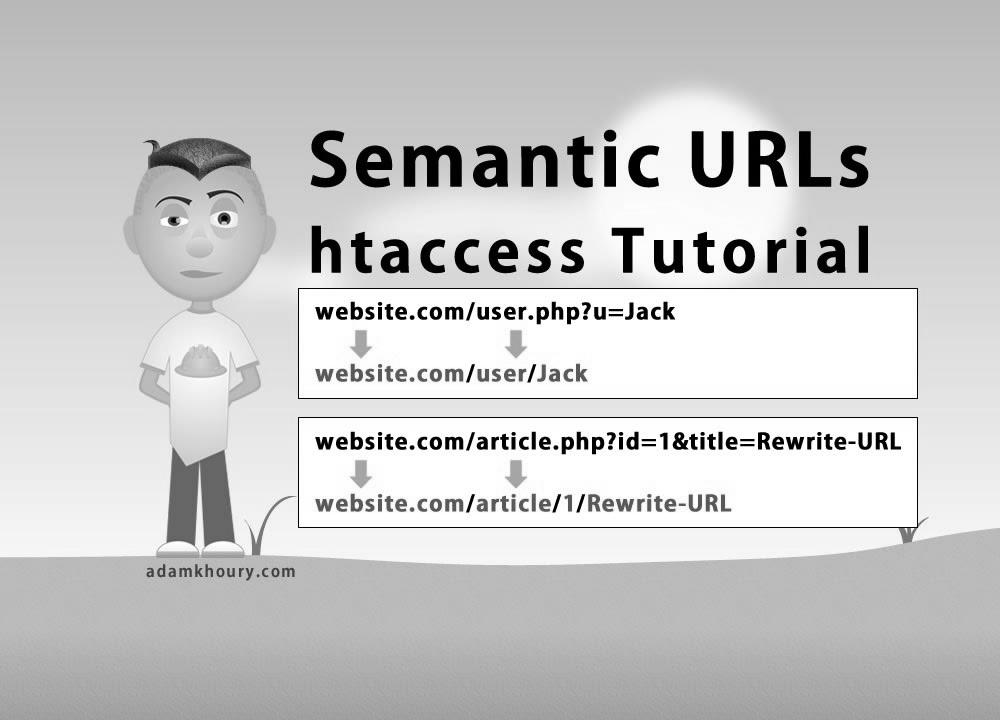
Make Search engine optimization , Semantic URL htaccess Tutorial Search engine optimisation Pleasant Clear Hyperlinks Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine optimization-Friendly-and-Clear-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Website positioning #Pleasant #Clear #Hyperlinks #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine marketing #Friendly #Clear #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine optimization-Friendly-and-Clear-Links...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die ersten Suchmaschinen im Internet an, das frühe Web zu systematisieren. Die Seitenbesitzer erkannten zügig den Wert einer nahmen Listung in den Ergebnissen und recht bald entstanden Anstalt, die sich auf die Optimierung spezialisierten. In Anfängen vollzogen wurde die Aufnahme oft zu der Übermittlung der URL der geeigneten Seite in puncto verschiedenen Search Engines. Diese sendeten dann einen Webcrawler zur Prüfung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Internetseite auf den Server der Suchseite, wo ein zweites Anwendung, der so genannte Indexer, Infos herauslas und katalogisierte (genannte Ansprüche, Links zu sonstigen Seiten). Die zeitigen Modellen der Suchalgorithmen basierten auf Infos, die anhand der Webmaster auch vorhanden wurden von empirica, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im WWW wie ALIWEB. Meta-Elemente geben einen Eindruck per Inhalt einer Seite, doch stellte sich bald heraus, dass die Einsatz dieser Hinweise nicht zuverlässig war, da die Wahl der angewendeten Schlüsselworte durch den Webmaster eine ungenaue Vorführung des Seiteninhalts wiedergeben vermochten. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Kanten bei besonderen Brauchen listen.[2] Auch versuchten Seitenersteller verschiedene Attribute in des HTML-Codes einer Seite so zu manipulieren, dass die Seite stärker in Serps gelistet wird.[3] Da die frühen Suchmaschinen im Internet sehr auf Punkte dependent waren, die ausschließlich in Händen der Webmaster lagen, waren sie auch sehr vulnerabel für Schindluder und Manipulationen in der Positionierung. Um vorteilhaftere und relevantere Urteile in Suchergebnissen zu bekommen, musste ich sich die Betreiber der Suchmaschinen im Netz an diese Gegebenheiten einstellen. Weil der Ergebnis einer Search Engine davon abhängig ist, wichtige Suchresultate zu den gestellten Suchbegriffen anzuzeigen, vermochten ungünstige Vergleichsergebnisse darin resultieren, dass sich die Mensch nach diversen Wege bei der Suche im Web umschauen. Die Lösung der Internet Suchmaschinen inventar in komplexeren Algorithmen beim Platz, die Punkte beinhalteten, die von Webmastern nicht oder nur mühevoll lenkbar waren. Larry Page und Sergey Brin gestalteten mit „Backrub“ – dem Stammvater von Suchmaschinen – eine Recherche, die auf einem mathematischen Matching-Verfahren basierte, der anhand der Verlinkungsstruktur Webseiten gewichtete und dies in Rankingalgorithmus eingehen ließ. Auch sonstige Suchmaschinen im Internet bezogen pro Folgezeit die Verlinkungsstruktur bspw. gesund der Linkpopularität in ihre Algorithmen mit ein. Yahoo
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent👍
Thanks
Awesome👏✊👍
After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it! 😍
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?